所有HTML元素可以看作盒子,在CSS中,”box model”这一术语是用来设计和布局时使用。
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
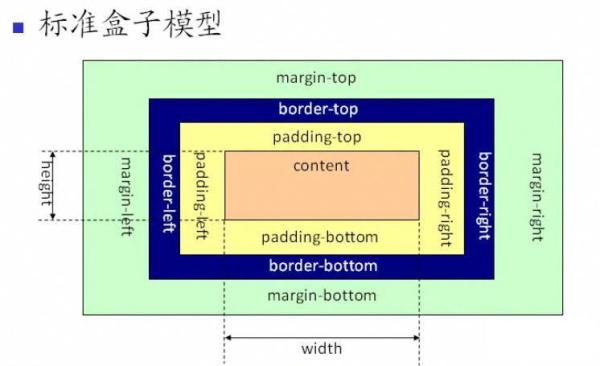
W3C 标准盒模型

盒子的高宽是由盒子的内容区仅由 width, height 决定的,不包含边框,内外边距。
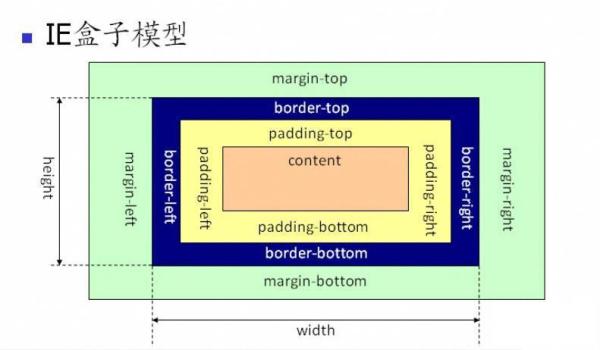
IE 盒模型

在 IE 盒模型中,盒子宽高不仅包含了元素的宽高,而且包含了元素的边框以及内边距。
所以在同样的设置下,IE 下的元素会看起来相对于标准盒子来的小,如果你想要标准盒子变为像 IE 盒模型,可以对元素样式进行设置:
1 | .item { |
