Hexo部署
hexo有中文的文档,这一点非常方便,但是在安装过程中还是很容易有疏忽的地方,导致安装失败。
安装前提
安装Hexo之前,必须保证自己的电脑中已经安装好了Node.js和Git。因为这两个软件我之前都安装过,这里就不重复安装过程了,检验方式如下:

安装Hexo
安装好node.js和git后,可以通过npm来安装Hexo。
1 | npm install -g hexo-cli |
建站
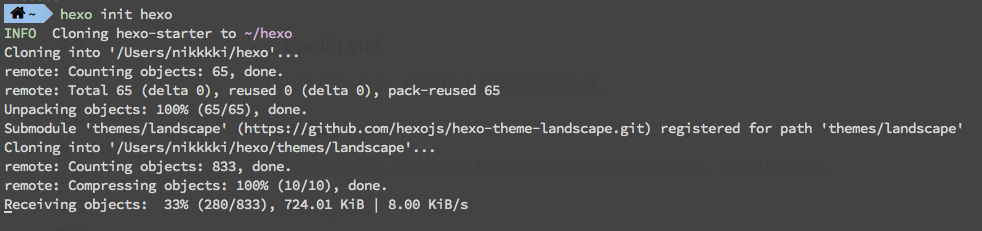
之后就可以在电脑里新建一个文件夹来作为存放博客全部内容的大本营了。我们直接用hexo命令来初始化博客文件夹:
1 | hexo init <folder> |

站内内容
新建好的文件夹目录如下:
1 | . |
这里解释一下各个文件夹的作用:
config.yml
博客的配置文件,博客的名称、关键词、作者、语言、博客主题…设置都在里面。
package.json
应用程序信息,新添加的插件内容也会出现在这里面,我们可以不修改这里的内容。
scaffolds
scaffolds就是脚手架的意思,这里放了三个模板文件,分别是新添加博客文章(posts)、新添加博客页(page)和新添加草稿(draft)的目标样式。
这部分可以修改的内容是,我们可以在模板上添加比如categories等自定义内容
source
source是放置我们博客内容的地方,里面初始只有两个文件夹,一个是drafts(草稿),一个posts(文章),但之后我们通过命令新建tags(标签)还有categories(分类)页后,这里会相应地增加文件夹。
themes
放置主题文件包的地方。Hexo会根据这个文件来生成静态页面。
初始状态下只有landscape一个文件夹,后续我们可以添加自己喜欢的。
Hexo命令
init
新建一个网站。
1 | hexo init <folder> |
new
新建文章或页面。
1 | hexo new <layout> "title" |
这里的
默认是添加posts。
然后我们就可以在对应的posts或drafts文件夹里找到我们新建的文件,然后在文件里用Markdown的格式来写作了。
generate
生成静态页面
1 | hexo generate |
也可以简写成
1 | hexo g |
deploy
将内容部署到网站
1 | hexo deploy |
也可以简写成
1 | hexo -d |
publish
发布内容,实际上是将内容从drafts(草稿)文件夹移到posts(文章)文件夹。
1 | hexo publish <layout> <filename> |
server
启动服务器,默认情况下,访问网站为http://localhost:4000/
1 | hexo server |
也可以简写成
1 | hexo s |
根据我的经验,除了第一次部署的时候,我们会重点用到hexo init这个命令外,在平时写博客和发布过程中最常用的就是:
hexo n
新建文章
hexo s 启动服务器,在本地查看内容
hexo g 生成静态页面
hexo deploy 部署到网站
以上四个步骤。
其实以上命令我觉得就足够了,文档里还有很多功能,但我在实际使用的过程中都还没有遇到。
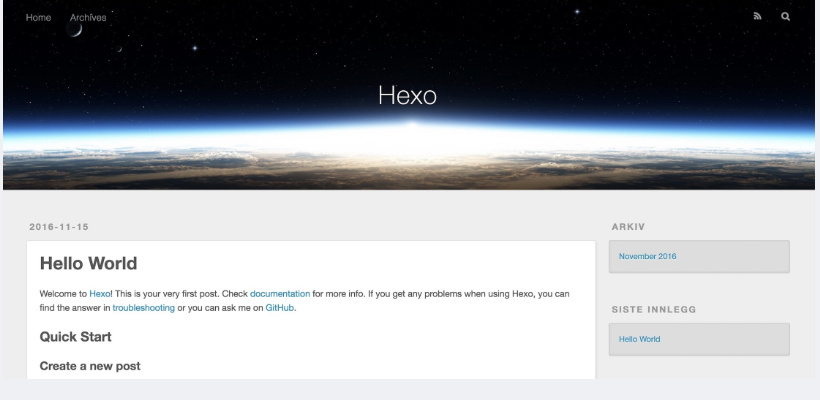
搭建好后我们在localhost:4000就可以看到这样的博客内容:

实际操作
我在新建博客之后,做了以下改动:
1. 创建“分类”页面
- 新建分类页面
1 | hexo new page categories |
- 给分类页面添加类型
我们在source文件夹中的categories文件夹下找到index.md文件,并在它的头部加上type属性。
1 |
|
- 给模板添加分类属性
现在我们打开scarffolds文件夹里的post.md文件,给它的头部加上categories:,这样我们创建的所有新的文章都会自带这个属性,我们只需要往里填分类,就可以自动在网站上形成分类了。
1 | title: {{ title }} |
- 给文章添加分类
现在我们可以找到一篇文章,然后尝试给它添加分类
1 | layout: posts |
2. 创建“标签”页面
创建”标签”页的方式和创建“分类”一样。
- 新建“标签”页面
1 | hexo new page tags |
- 给标签页面添加类型
我们在source文件夹中的tags文件夹下找到index.md文件,并在它的头部加上type属性。
1 | title: tags |
- 给文章添加标签
有两种写法都可以,第一种是类似数组的写法,把标签放在中括号[]里,用英文逗号隔开
1 | layout: posts |
第二种写法是用-短划线列出来
1 | layout: posts |
部署域名
紧接着我们就可以把这些内容添加到Github页面上,然后生成我们自己的博客了。
部署Github
首先你必须有一个github账号
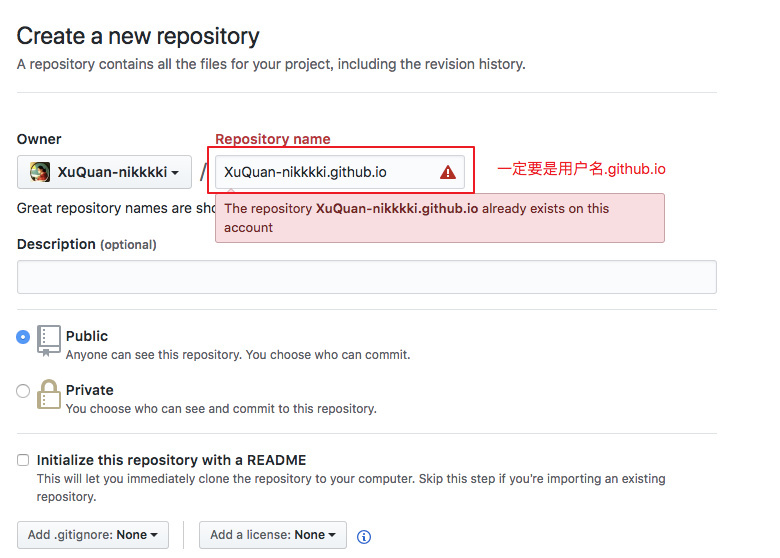
然后新建一个仓库,这一有第一个坑,我之前用了hexoblog来作为项目名称,一直没能搭建成功,后来看到其他大牛的经验,才发现项目名一定要是用户名 .github.io 的形式(README.md可选可不选)

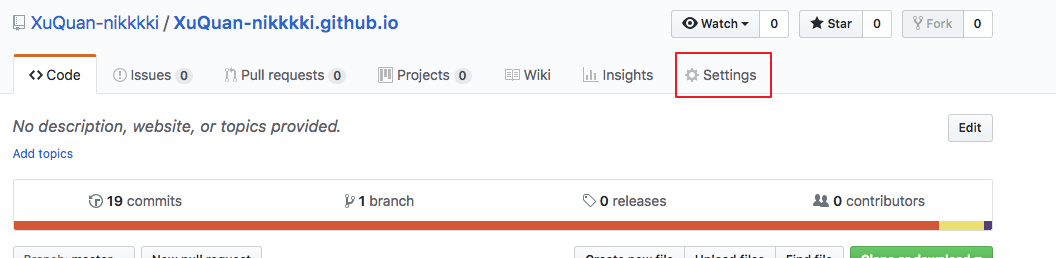
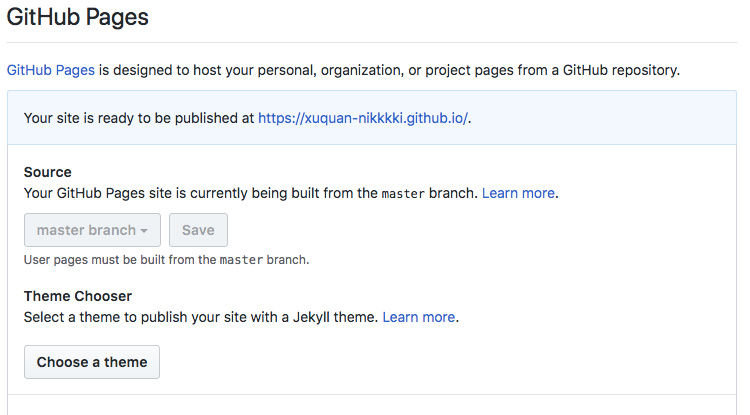
- 然后在setting里添加生成页面的选项


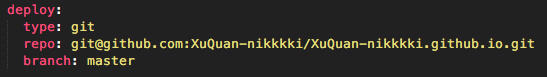
- 这个时候github页面其实就生成好了,但是我们的内容还需要同步到github上,所以打开hexo文件夹里的配置文件config.yml,添加部署路径

这里注意两小点:
1.属性和内容之间一定要有一个空格,配置文件有自己的格式规范
2.如果你之前没有用git关联过自己的github库,需要配置SSH等参数,否则无法成功,这部分搜git就有很多相关教程
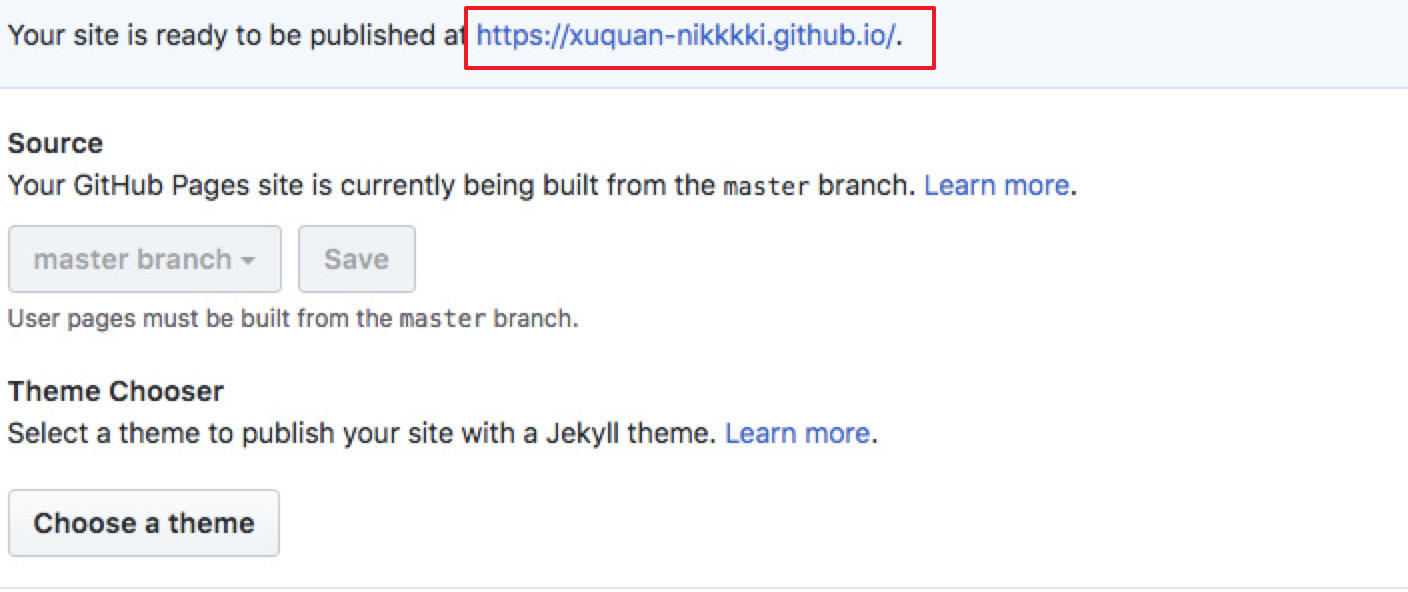
- 我们再用hexo g && hexo deploy就能将内容推送到github上了,在github页面上也能看到自己的内容了

部署自己的域名
首先我们需要获取一个域名,我是在阿里云上购买了,上面可以根据自己想要的内容搜,比如我用了自己的名字,推荐给你的域名根据后缀不同会有价格上的区别,我选了一个不太贵的;
购买域名之后需要实名认证,这是另一个坑,我之前不知道实名认证审核完成前域名无法用,一直以为自己搭建失败了;
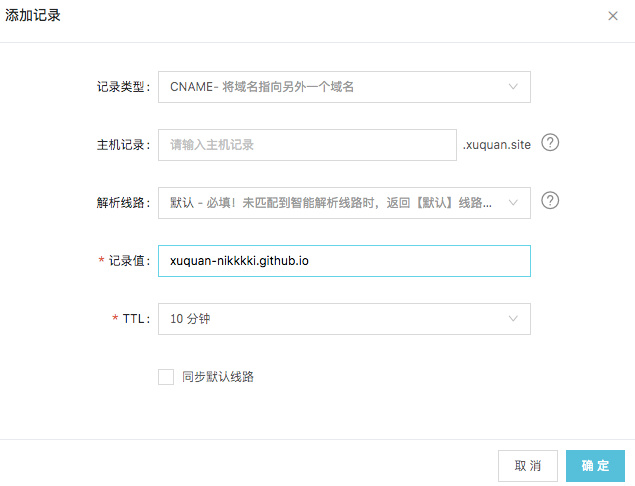
- 认证成功后需要解析域名


记录类型选CNAME,记录值是自己github生成页面的地址。
在博客的页面添加CNAME文件,并在里面记录自己域名的地址,将这个文件放在public文件夹下
这里还有一个小坑,CNAME文件经常被覆盖,导致我们重新部署博客后,链接就不可用了,这里可以下载一个叫hexo-generator-cname的插件,这样它会自动搞定CNAME的问题,只需要第一次手动将域名添加到文件里即可
1 | npm i hexo-generator-cname --save |
- 最后hexo g && hexo deploy就可以了
NexT主题
hexo有很多开源的主题,我选了NexT,开始只是觉得很简洁清爽,后来发现它的功能挺齐全的,提前解决了很多搭建过程中会遇到的问题。这里强烈推荐一下。
首先,NexT也有中文文档,然后我们就可以开始了。
安装
我是用的git clone的方法,文档中还有其他方法
1 | $ git clone https://github.com/iissnan/hexo-theme-next themes/next |
设置主题
在hexo根目录下的配置文件config.yml里设置主题
1 | theme: next |
配置主题
接下来我们就可以来按需配置主题内容了,所有内容都在themes/next文件夹下的config.yml文件里修改。
官方文档里写的是有些配置需要将一部分代码添加到配置文件中,但其实不用,我们逐行看配置文件就会发现,有很多功能都已经放在配置文件里了,只是注释掉了,我们只需要取消注释,把需要的相关信息补全即可使用
菜单栏 menu
原生菜单栏有主页、关于、分类、标签等数个选项,但是在配置文件中是注释掉的状态,这里我们自行修改注释就行
1 | menu: |
注意点:
如果事先没有通过hexo new page
来创建页面的话,即使在配置文件中取消注释,页面也没法显示 我们也可以添加自己想要添加的页面,不用局限在配置文件里提供的选择里
||后面是fontAwesome里的文件对应的名称
menu_icons记得选enable: true(默认应该是true)
我在这部分添加了两个自定义的页面,后面在第三方插件部分我会再提到。
1 | menu: |
主题风格 schemes
主题提供了4个,我们把想要选择的取消注释,其他三个保持注释掉的状态即可。
- Muse

- Mist

- Pisces

- Gemini

选择主题后也可以自定义,不过我还没摸清楚有哪些地方可以自定义,等弄清楚了我再来更新。
底部建站时间和图标修改
修改主题的配置文件:
1 | footer: |
我在这部分做了这样几件事:
把用户的图标从小人user改成了雪花snowflake-o
copyright留空,显示成页面author即我的名字
powered: false把hexo的授权图片取消了
theme: enable:false 把主题的内容也取消了
这样底部信息比较简单。
个人社交信息 social
在social里我们可以自定义自己想要在个人信息部分展现的账号,同时给他们加上图标。
1 | social: |
注意点:
||后面对应的名称是fontAwesome里图标的名称,如果我们选择的账号没有对应的图标(如豆瓣、知乎),我们可以在fontAwesome库里去选择自己喜欢的图标
建议不要找太新的fontAwesome图标,主题关联的库版本没有那么新,很可能显示不了或者显示一个地球
网站动画效果
为了网站响应速度我们可以把网站的动画关掉
1 | motion: |
但我觉得页面比较素,所以开了动画,选择了canvas-nest这一个,主题自带四种效果,可以选自己喜欢的。
1 | motion: |
评论系统
NexT原生支持多说、Disqus、hypercomments等多种评论系统。我选择了Valine。
方法也非常简单。直接去Leancloud官网注册,注册完了会给你一个appid和appkey,将它们填在配置文件里即可。
1 | valine: |
统计文章字数和阅读时间
1 | post_wordcount: |
统计阅读次数
这里我用的是leancloud的服务,具体方法参考NexT上的教程,添加完之后效果如下:

