如果是前后端分离的项目,本地开发环境需要访问接口,或者在调试时直接访问线上的接口,这时候就会有接口跨域的问题(生产环境不存在跨域问题)。以vue-cli生成的项目为例,需要配置 config/index.js 中的 proxyTable 属性。
方法一
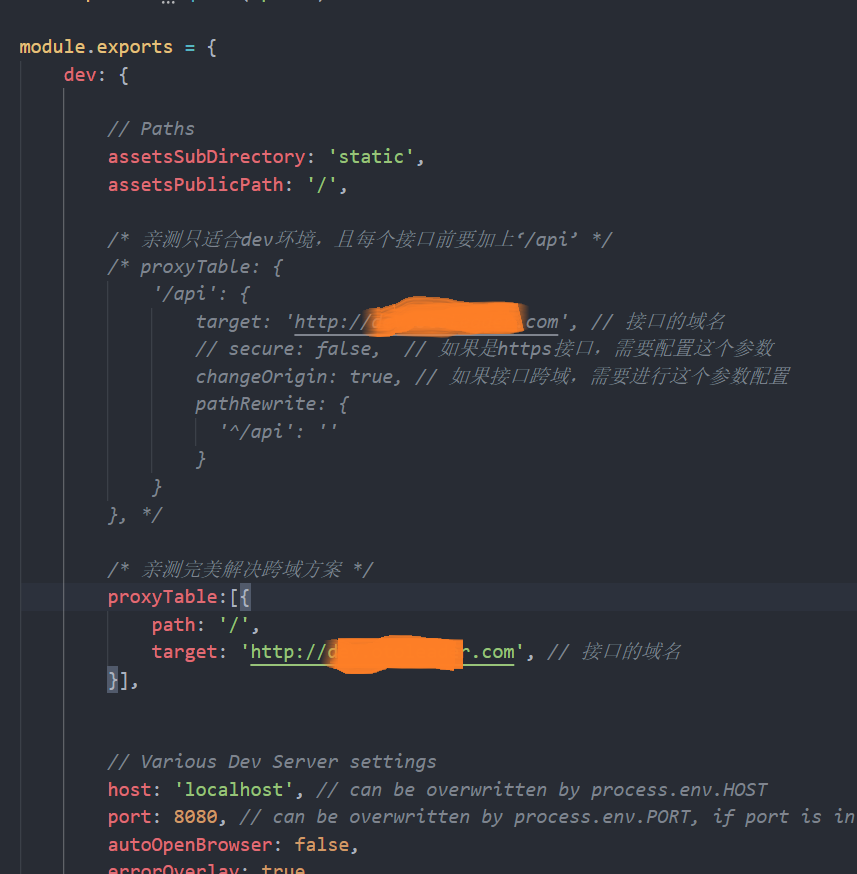
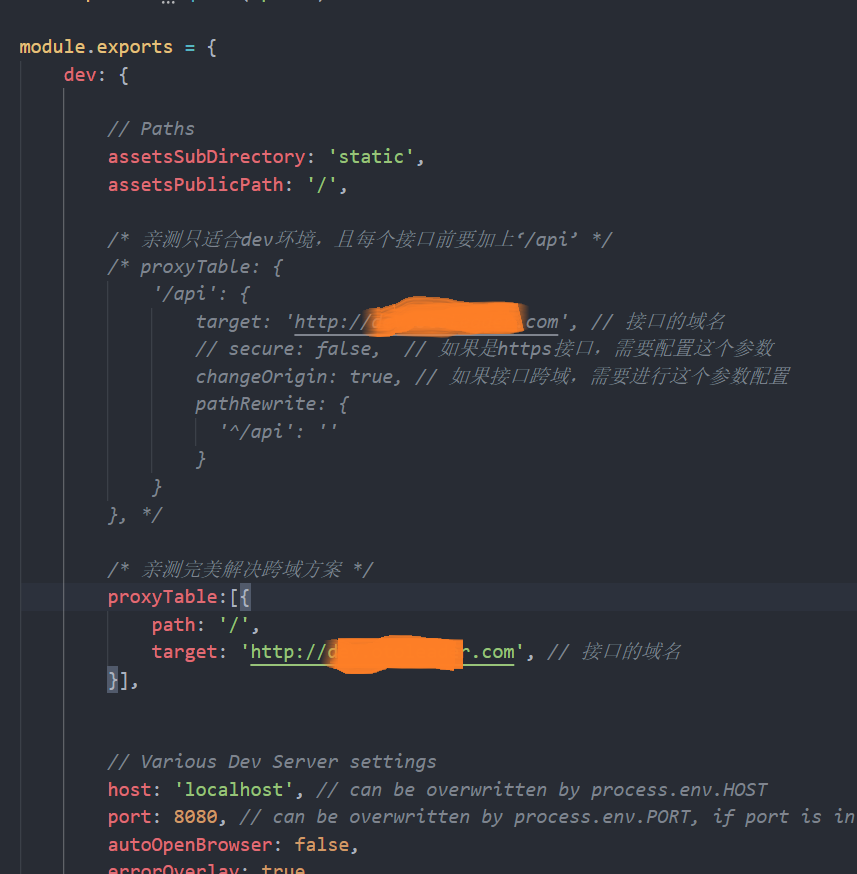
1 | /* 亲测只适合dev环境,且每个接口前要加上‘/api’ */ |
方法二
1 | /* 亲测完美解决跨域方案 */ |

如果是前后端分离的项目,本地开发环境需要访问接口,或者在调试时直接访问线上的接口,这时候就会有接口跨域的问题(生产环境不存在跨域问题)。以vue-cli生成的项目为例,需要配置 config/index.js 中的 proxyTable 属性。
1 | /* 亲测只适合dev环境,且每个接口前要加上‘/api’ */ |
1 | /* 亲测完美解决跨域方案 */ |